<< View previous version | view page history | view next version >>
QuickBuild is able to publish and display some commonly used build reports, such as JUnit, Checkstyle, NUnit, EMMA, etc. For reports that QuickBuild does not have native support, you can write a plugin (refer to the [developer guide]) to publish and display the report, or if the report can be generated in HTML form, you can publish the html report to generate a link in build detail screen following which the html report can be accessed. We will use a sample to demonstrate how to publish html reports.
Assume you have the directory myreport in the [workspace] containing html files of the report with the start page being index.html, you can follow below steps to publish it with the build:
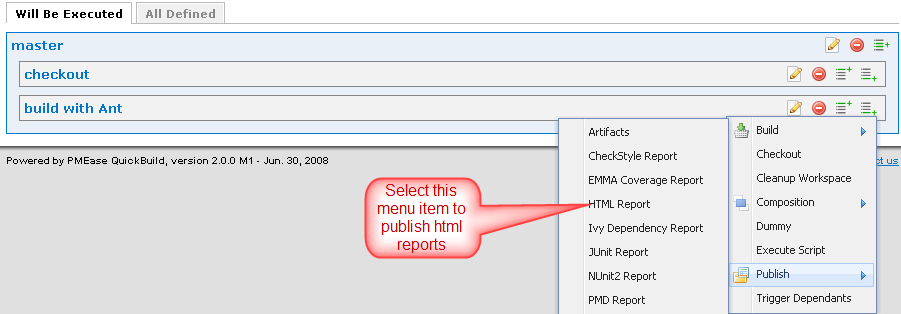
- Add a step of type publish/Html Report into the build process like below:

- In next screen of adding the step, provide below properties:
- Name: <give a name of the step>
- Description: <optionally give a description to this step>
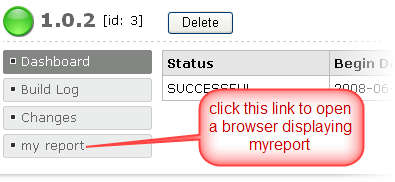
- Report Name: my report
- Source Path: myreport
- Step Necessary condition: parent==null || !parent.anyChildFailed
- Start Page: index.html
- Node Match Condition and File Requirements: just use default value for these two properties. These two properties are used in grid environment and will be explained later.
Builds generated with this setup will have a sidebar like below: